|
|
| Line 1: |
Line 1: |
| | = Help Documentation for Wizzypedia = |
| [[File:Head-wizzy-purple-128.png|right|frameless|[[File:Login Image 1.png|frameless|300x300px]]]] | | [[File:Head-wizzy-purple-128.png|right|frameless|[[File:Login Image 1.png|frameless|300x300px]]]] |
| [[Main Page|Wizzypedia]] is one of the foundational tools for Forgotten Runes Wizards Cult. Along with the Book of Lore, it helps to power the knowledge base of the Loracle—the Wizards’ bespoke Large Language Model—and provides a consolidated library of data for creatives who want to build on Forgotten Runes. | | [[Main Page|Wizzypedia]] is one of the foundational tools for Forgotten Runes Wizards Cult. Along with the Book of Lore, it helps to power the knowledge base of the Loracle—the Wizards’ bespoke Large Language Model—and provides a consolidated library of data for creatives who want to build on Forgotten Runes. |
| Line 6: |
Line 7: |
| This guide is intended to assist all scribes, new and tenured, in creating a more unified source for Magical reference. | | This guide is intended to assist all scribes, new and tenured, in creating a more unified source for Magical reference. |
|
| |
|
| = Logging In = | | == Getting Started == |
| After receiving editorial permissions for Wizzypedia, one of the main ways to contribute is through the creation and maintenance of pages and their content, but first a login is required.
| |
|
| |
|
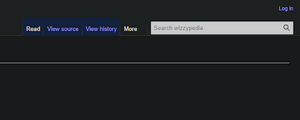
| Click ''Log In'' in the upper right hand corner of Wizzypedia’s home page.
| | * [[Help:Logging In|Logging In]] |
|
| |
|
| [[File:Login Image 1.png|border|frameless|512x512px]]
| | == Creating & Organizing Content == |
|
| |
|
| Then, enter credentials on the following page.
| | * [[Help:Creating a Page|Creating a Page]] |
| | | * [[Help:Editing a Page|Editing a Page]] |
| [[File:Login Image 2.png|border|frameless|323x323px]] | | * [[Help:Structuring a Page|Structuring a Page]] |
| | | * [[Help:Images|Images]] |
| <code>'''🔍''' Tag @[[TheOneWhoRings|MagusWazir]] in [[The Secret Tower]] for permission to edit Wizzypedia</code>
| | * [[Help:Categories|Categories]] |
| | |
| = Creating a New Page =
| |
| After a successful login, users will have the ability to make edits on pages within their unique set of permissions.
| |
| | |
| To create a new page, the user must enter the Title of the new page in the search bar. This generates a search results page where the user can see if a page already exists on their subject.
| |
| | |
| === A Page Already Exists ===
| |
| If a page already exists on the topic of choice, simply click on that page in the search results and select the ''Edit'' or ''Edit source'' tab to begin making additions.
| |
| | |
| These tabs are found in the upper right hand corner of the page by the Search bar.
| |
| | |
| [[File:Search Bar.png|border|frameless|690x690px]]
| |
| | |
| === A Page Does Not Exist ===
| |
| If a page does not exist for the desired entry, an option to create the page will appear above the first search result. Clicking this link will create a new page with that title.
| |
| | |
| <code>⚠️ It is imperative to check for spelling when creating a new page, as page names cannot be changed after creation.</code>
| |
| | |
| [[File:Search Results.png|border|frameless|744x744px]] | |
| | |
| = Editing a Page =
| |
| | |
| === Source Editing ===
| |
| When editing a page, the default view is usually ''Source editing'', which is best used by those who are familiar and comfortable with markup language. To access this editor, select ''Edit source'' in the tabs by the search bar or use the Pencil dropdown in the editing window.
| |
| | |
| [[File:Search Bar.png|border|frameless|690x690px]]
| |
| | |
| | |
| [[File:Editing Style Dropdown.png|border|frameless|357x357px]]
| |
| | |
| <code>'''🔍''' Source editing is an advanced form of editing and is typically used for adding code-based functionality to the wiki.</code>
| |
| | |
| ==== Reasons to Use Source Editing ====
| |
| As a typical user, there are a few reasons why one might need to edit a page’s source:
| |
| | |
| * Adding a Category | |
| * Using Redirects
| |
| | |
| While there are options to make these changes in visual editing mode, editing source is occasionally a more streamlined process.
| |
| | |
| === Visual Editing ===
| |
| Visual editing is an extension that helps users add content to Wizzypedia with greater ease. Rather than requiring knowledge of markup, visual editing allows formatting and structuring similar to word processing applications like Microsoft Word or Google Docs.
| |
| | |
| [[File:Visual Editing Toolbar.png|border|frameless|511x511px]] | |
| | |
| With this visual editing toolbar, it’s easy to add headings, text formatting, links to other pages, lists, templates, tables, images, galleries, and special symbols.
| |
| | |
| = Structuring a Page =
| |
| | |
| === Headings & Sub-Headings ===
| |
| Adding a hierarchy of headings and sub-headings helps to break down content and makes information on complex pages easier for users to navigate.
| |
| | |
| [[File:Text Style Dropdown.png|border|frameless|346x346px]]
| |
| | |
| <code>⚠️ Think of '''headings''' as a main topic of interest for a page and '''sub-headings''' as complements for each individual heading. A page can contain multiple headings and sub-headings.</code>
| |
| | |
| [[File:Table of Contents Example.png|border|frameless]]
| |
| | |
| ''For example'':
| |
| | |
| In the article for [[The Gate to the Seventh Realm]], the page is structured into seven headings, four ''Sub-heading 1'', and three ''Sub-heading 2'' as shown in its table of contents.
| |
| | |
| === Tables of Contents ===
| |
| Along with digestibility, using headings to separate information on Wizzypedia pages also automatically creates a table of contents at the top of the article when four or more headings exist. Tables of contents contain clickable links that take the user to specific anchors on a page.
| |
| | |
| <code>⚠️ Links in the table of contents may be copied and used as internal references on different pages in the wiki.</code>
| |
| | |
| [[File:Table of Contents Example 2.png|border|frameless]]
| |
| | |
| ''For example'':
| |
| | |
| If there was a page that mentioned Red Hat Wizards, an editor could add a link to the [[Wizards (Runiverse)#Red Hats|Red Hats]] sub-heading on the [[Wizards (Runiverse)]] page from the page they are editing. This is particularly useful for interlinking specific sections of content.
| |
| | |
| <code>⚠️ A table of contents will not appear on the article until all edits are saved.</code>
| |
| | |
| === Additional Paragraph Formatting Tools ===
| |
| | |
| ==== Preformatted ====
| |
| Preformatted text is useful for preserving formatting like line breaks, spaces and indentations which can be crucial for displaying texts like programming code to keep structure and syntax intact.
| |
| | |
| [[File:Preformatted Text Example.png|border|frameless|595x595px]]
| |
| | |
| ''For example'':
| |
| | |
| In this image, the preformatted text in white is used to display code in the [[Decoder Crystal#How to Re-create Any Wizard|Decoder Crystal]] article.
| |
| | |
| ==== Block Quote ====
| |
| Block quotes separate sections of text with a distinct format used to emphasize important statements or cite sources.
| |
| | |
| Using block quotes to highlight quotations also improves readability with visual indicators that allow the reader to separate it from the main text.
| |
| | |
| [[File:Block Quote Example.png|border|frameless|580x580px]]
| |
| | |
| ''For example'':
| |
| | |
| Block quotes in this [[Wizard Wednesday Recap, 2024-09-04|Wizard Wednesday Recap]] separate direct quotes from the paraphrased content.
| |
| | |
| ==== Page Title ====
| |
| The Page Title paragraph formatting option goes largely unused on Wizzypedia, relying on article Page Names to serve as the titles for individual pages. As such, using ''Title'' formatting is discouraged.
| |
| | |
| [[File:Page Title Example.png|border|frameless]]
| |
| | |
| <code>⚠️ Please '''do''' '''not''' use Page Title formatting.</code>
| |
| | |
| ''For example'':
| |
| | |
| The Page Name for the Wizards (Runiverse) page also serves as the article’s Page Title.
| |
| | |
| ==== Paragraph ====
| |
| Paragraph formatting changes any other formatting selections back to normal paragraph text.
| |
| | |
| = Categories =
| |
| Pages about similar topics may be organized into [[Special:Categories|Categories]] as a way to keep them together in an accessible collection.
| |
| | |
| === Adding a Page to a Category ===
| |
| A page may be added to a category in either visual editing mode or source editing mode.
| |
| | |
| ==== Adding Categories In Visual Editing Mode ====
| |
| In visual editing mode, start by clicking on the hamburger button on the right side of the visual editing toolbar. Then, select ''Categories'' from the dropdown.
| |
| | |
| [[File:Categories Drop Down.png|border|frameless]]
| |
| | |
| Next, in the Options window, type in the desired category in the ''Add a category'' text box.
| |
| | |
| [[File:Categories Drop Down 2.png|border|frameless|391x391px]]
| |
| | |
| [[File:Categories Drop Down 3.png|border|frameless]]
| |
| | |
| <code>'''🔍''' If an appropriate category already exists, select it from the ''Matching categories'' results. If an appropriate category doesn’t exist, select the result under ''New category''.</code>
| |
| | |
| ==== Adding Categories In Source Editing Mode ====
| |
| To add a page to a category in source editing mode, simply add the following text at the bottom of the text edit window:
| |
| | |
| <code><nowiki>[[Category:YourCategory]]</nowiki></code>
| |
| | |
| This text '''must''' be surrounded by two sets of brackets. Replace the placeholder text “YourCategory” with the desired category, such as “Locations,” “Artists,” “Wizard Wednesday,” "Help," etc.
| |
| | |
| <code>'''🔍''' If the added category does not exist, Wizzypedia will automatically create a new one.</code>
| |
| | |
| = Images =
| |
| An excellent way to add value to a Wizzypedia page is by adding images that help to elevate the content. Images can entice readers to look further into the text-heavy articles and elevate the experience and aesthetic of the page by signposting the content.
| |
| | |
| [[File:Example of Images On Page.png|border|frameless|589x589px]]
| |
| | |
| === Uploading New Images ===
| |
| Uploading new images to Wizzypedia is a simple process, as most images, videos, and gifs can be drag-and-dropped right into the visual editor.
| |
| | |
| [[File:Drag and Drop Upload Example.png|border|frameless|300x300px]]
| |
| | |
| After dropping in the new image, the ''Media settings'' window will pop up.
| |
| | |
| Check the box next to ''This is my own work'' and then click ''Upload'' in the upper right hand corner to proceed.
| |
| | |
| A new section of the upload popup will appear, prompting for a Name for the media as well as a description, and then click ''Save'' in the upper right hand corner to add the media to Wizzypedia.
| |
| | |
| [[File:Image Upload Window 1.png|border|frameless]] [[File:Image Upload Window 2.png|border|frameless]] | |
| | |
| <code>⚠️ If uploading an image originating from another user or artist, please credit them in the Name or Description of the file.</code>
| |
| | |
| After clicking ''Save'', select ''Use this image'' in the last ''Media settings'' popup to add the uploaded media to the current page.
| |
| | |
| [[File:Use this image Button.png|border|frameless]]
| |
| | |
| === Using Images Uploaded to Wizzypedia ===
| |
| Wizzypedia already has a wealth of images, gifs, and videos that may fit the context of new pages. In addition to uploading new media, relevant media might already exist in the archive. To use and image, select the ''Insert'' drop down menu in the visual editing toolbar. Then, select the first option in the menu: ''Images and media''
| |
| | |
| A new ''Media settings'' window will pop up, and
| |
| | |
| === Editing Images On the Page ===
| |
| | |
| === Using Galleries ===
| |
| | |
| = Links =
| |
| | |
| === Internal Links ===
| |
| | |
| === External Links ===
| |
| | |
| === Redirects ===
| |
|
| |
|
| [[Category:Help]] | | [[Category:Help]] |